Can the title be even more revealing? It Seems some people wanna learn how to make banner’s, including myself. So i ask with general knowledge of any sort, to explain to me and the people what programs to use to make banner’s and how to make them, Step-by-Step Screenies are acceptable. Thank you.
Ya… Banners are fun to make i forgot how to make them and would like step by step directions :mrgreen:
Well. I could show an example of how I personally make my banners xd
i have ‘Photoshop Creative Suite 5’ (CS5) I dunno if most of you have that :/
Here we go:
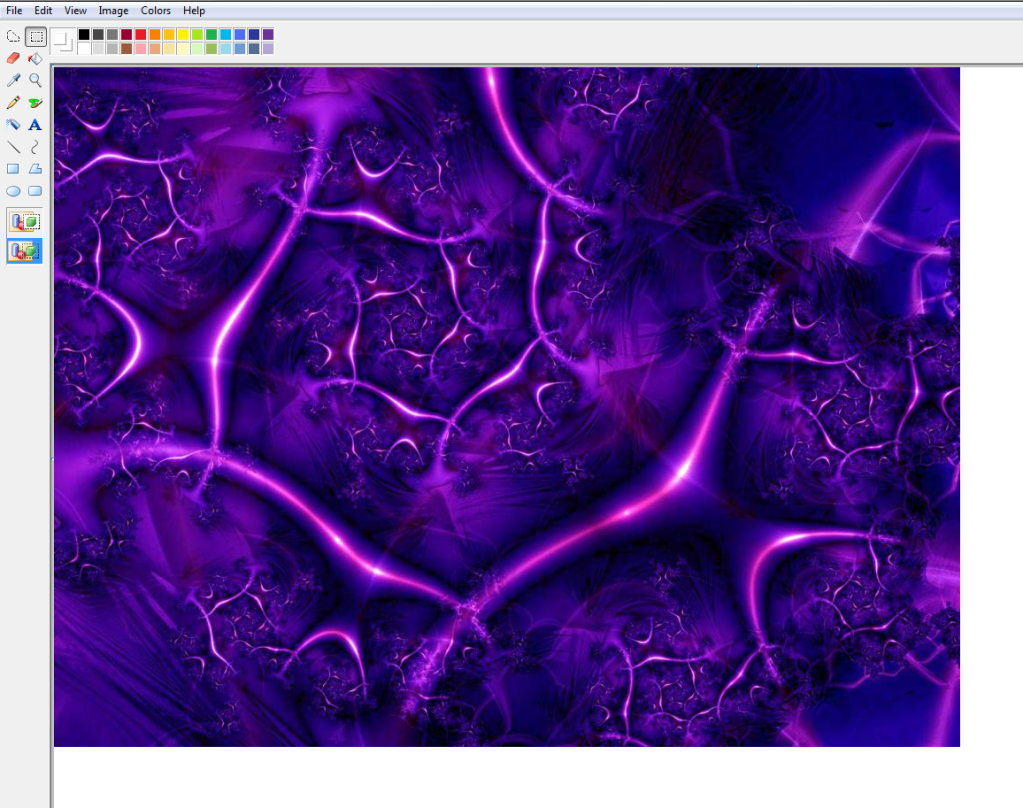
First, I open up the application “Paint”.

Once opened click the colour white to clear backgrounds.

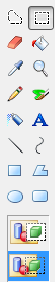
Then, click Select at the top right, and click the bottom choice. Make sure It’s highlighted blue.

For my banners, I go on Google and search “Backgrounds,” so I can have a design for the banner.
Let’s pretend to use this one. Copy and paste the image to paint.
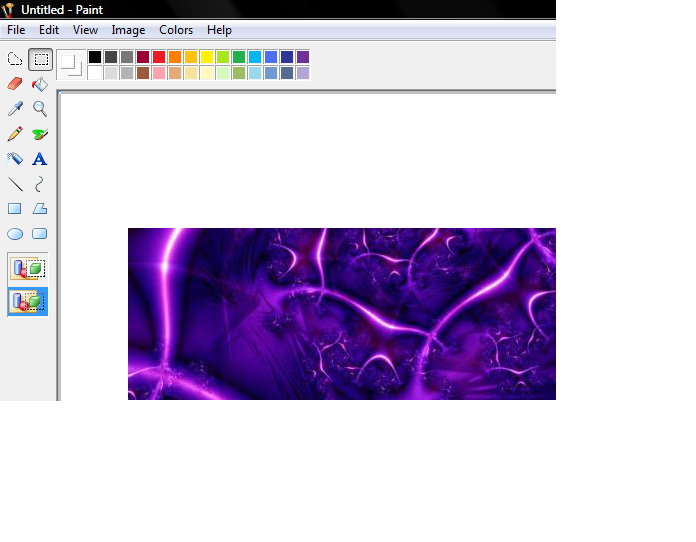
See how It’s very huge and CANNOT fit as a banner?
To make it less or at the max of 600 pixels use the Select choice to make a square etc out of it exactly the size you want.
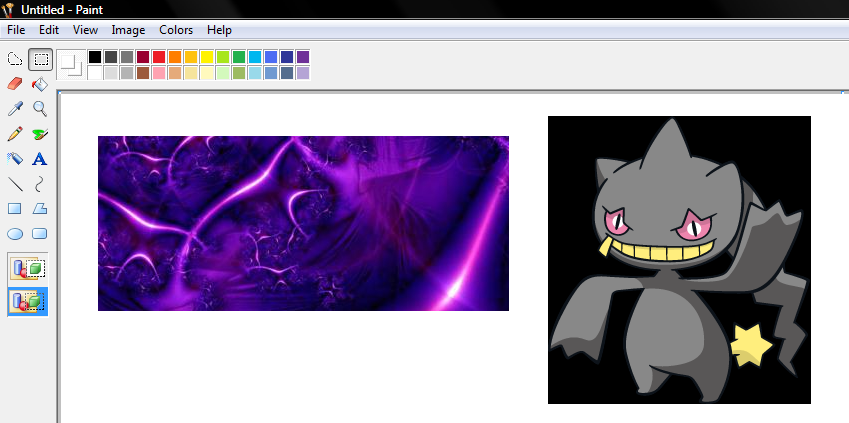
Ok. Here’s the fun part for me. Making the decoration, etc, and requests. For this one I’ll do a simple one. I use PLDH.net website to get my sprites (Originally I searched them on Google until Chalky told me about this~ It’s great as well). First, I will copy and paste this Banette on my Paint opened up.
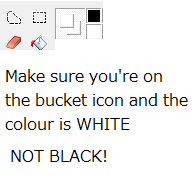
Then I will go to the bucket icon and make sure it is White.

Use the bucket to fill in all the black around your Pokemon etc. Clear the background so it doesn’t clash in with the banner.
Once It’s cleared, highlight the picture of Banette and bring it onto the banner wherever you want it to be. When It’s on use the Select tool once again and cut off any parts that AREN’T inside the banner.

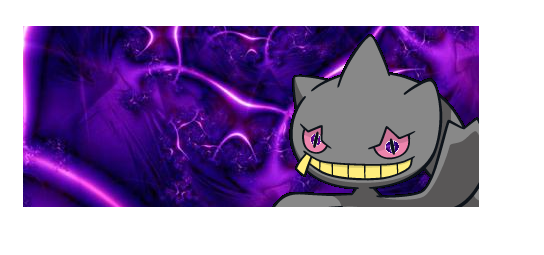
Since the eyes are converted because I don’t know hot to fix it on Paint, I use the bucket tool again to fill in the eyes white lie It’s supposed to be. But if you really want it to be the way it is, be my guest! It does look crazy when not the right colour lol.

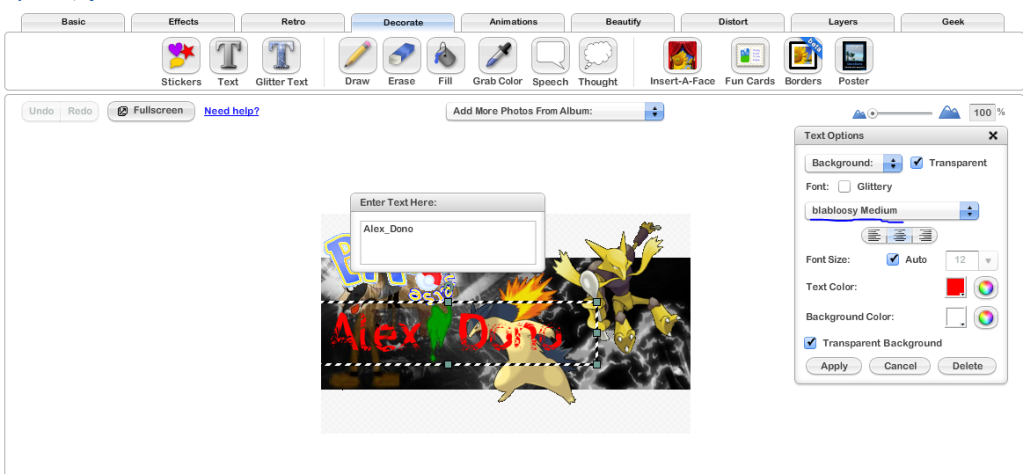
Now finally, adding text. Go to the “A,” tool that’s on the left hand side.

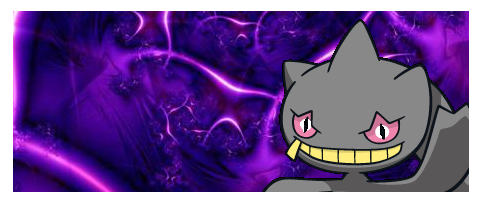
It’s quite simple from there. Choose your font and size then make a square where you want it and stat typing. You can also change the colour as well. Make sure to put the banner ALL the way to the edge of the Paint and close it up with the sides.

Ta-da! That’s how I make my N00B banners! xD When saving probably best to save in under PNG isntead of JPG. Makes it less blurry and what not. All the rest is up to you like, deciding to put it on your desktop to save, or uploading on PhotoBucket etc.
Good job!
-
Maybe Wise’s thing should be in Game Guides? We really need a plain “Guides” forum. xD
-
I personally recommend using a system like Photoshop or GIMP. Something that has a “Layering” feature and “Opacity” will work good. I highly recommend these~
Ok let me try to make a guide for this P:
[spoileri will be using these pictures:2kubzs46]http://browse.deviantart.com/?q=background&order=9&offset=168#/dti2zx
http://xous54.deviantart.com/art/Alakazam-v-2-153073485
http://fc02.deviantart.net/fs71/f/2009/ … Xous54.png
http://i1011.photobucket.com/albums/af2 … U-icon.png
to make 
[/details]
for most people that don’t have Photoshop and don’t wanna wast money on it i use GIMP
http://software-files-l.cnet.com/s/soft … -setup.exe
once you download that open it up to get something like 3 panels
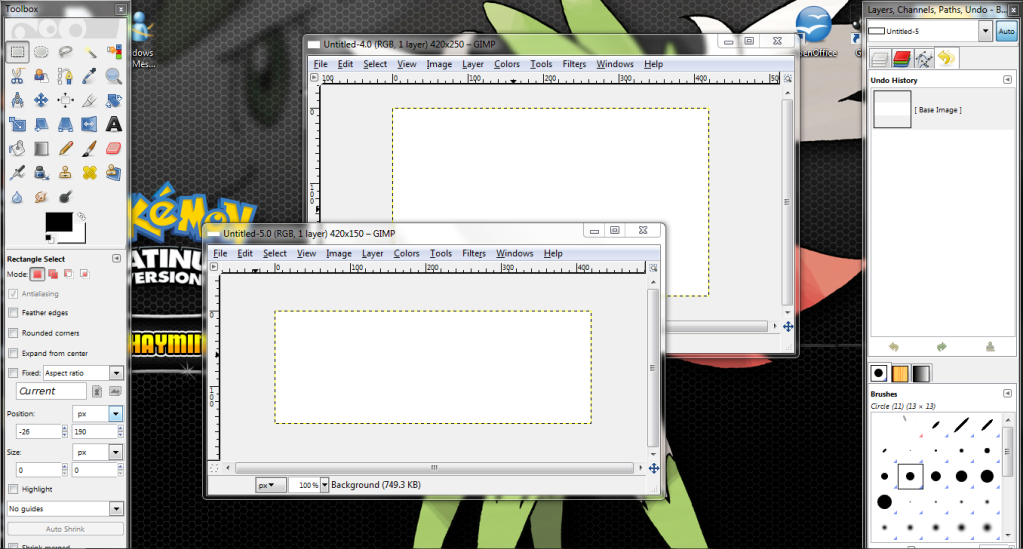
first you have to go to press Crtl+N
and for the width type 420
and for the height type 250
then after that and it opens up
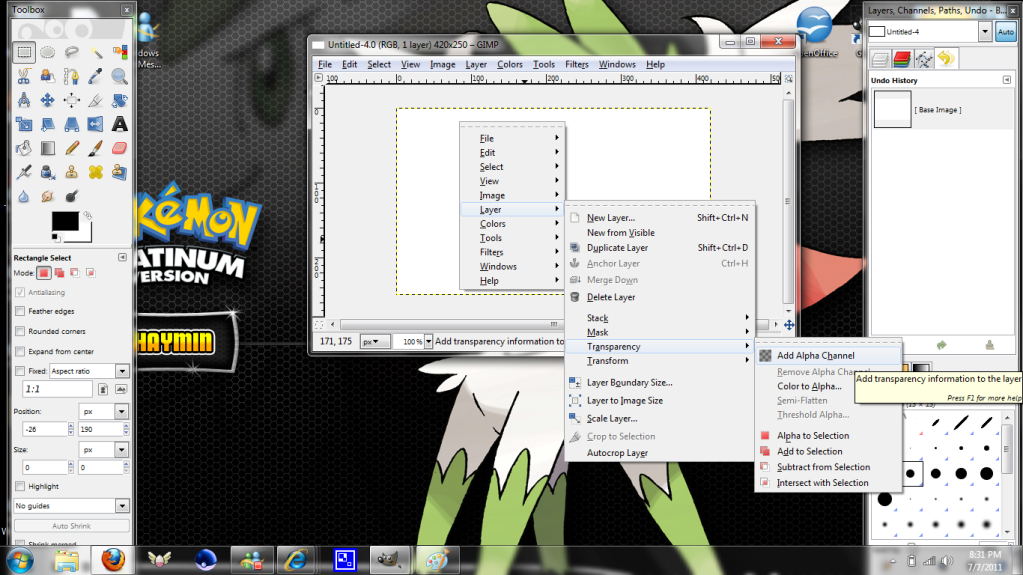
right click->layer->transparency->add alpha channel
and then press “u” click on the white part and then press “delete” (a checkered pattern should appear)
after that press Ctrl+N again and this time
for the width type 420
for the height type 150
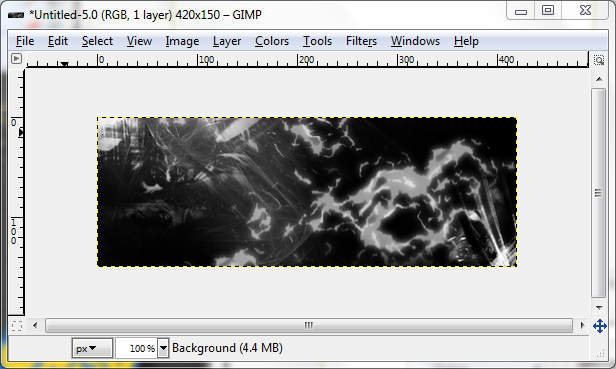
once you have done this find the background you want in the internet (if it says show credit show credit) once you get what you want copy it and past it in the 420x150 section and fit it to what you like in that piece.

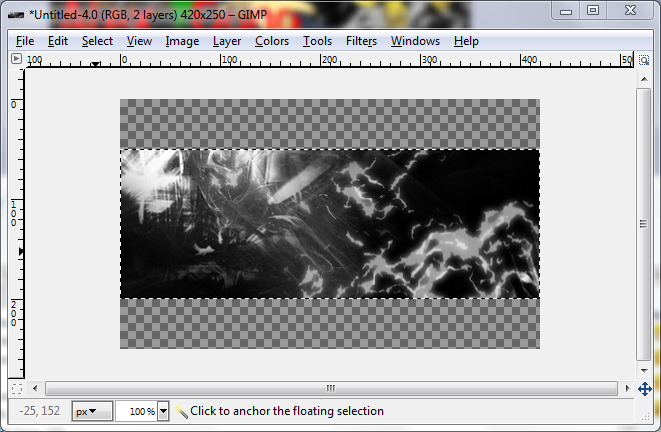
once you get what you want save it and reopen it as another tab, this time copy that picture and paste in the 420x250
(by Ctrl+c, then Ctrl+v)

it should go to the middle but if it doesn’t make it go so there are 50 pixels above it and 50 pixels below it. now that you got your background…
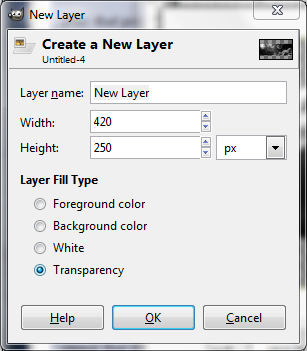
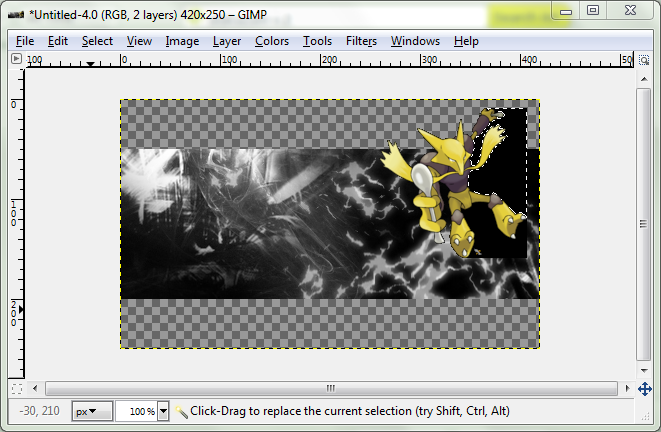
shift+ctrl+n, make sure its set to transparent and click ok

find the picture you want (try to find one that has a simple background like all white or all blue ect…) and paste it in your sig-in-making put it anyway you want it there and after that press “u” and delete the color so only the image remains.

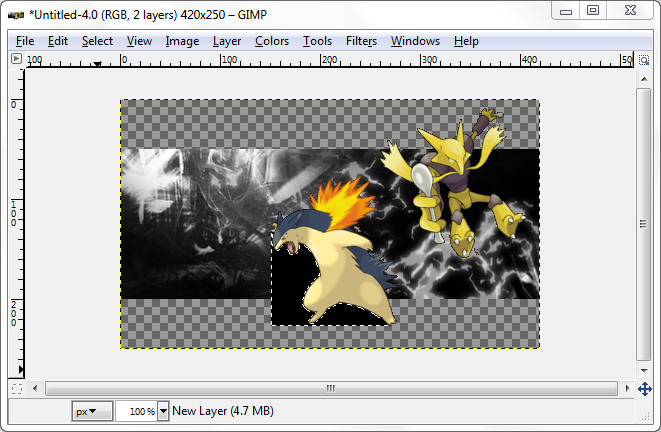
repeat the last two steps for as many pictures you want


after you past it your done! but that’s not the end of it
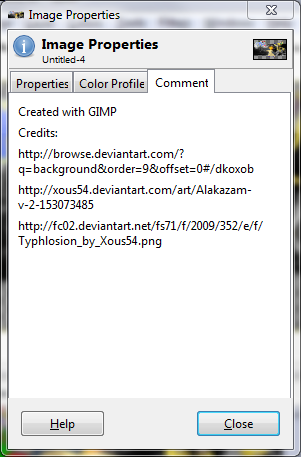
now press Alt+Enter(aka Return), go to comments and now paste all the links that you got from getting the pictures there.

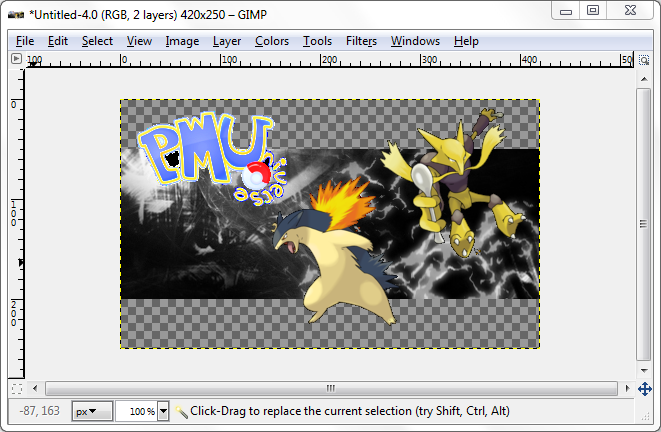
after that just add your name there or a slogan*
-Suggestions-
-*Make a photobucket account, you can use it to upload the sig and when editing has great fonts you could use for your name
[details]
[/details]-Use layers, you can add more pictures and edit the current one without disturbing the others
-A good place to search for pictures is DiviantArt but a lot need you to show credit.
-Experiment with it there is more then one way to make a banner
-If on Google or something try to use the final picture since the thumbnail is almost always not one color
-Once done auto-crop it so it take up less space is you didn’t use all of it
-Save in PNG since only that format supports transparency
That’s why I said I’m thinking of changing plans to GIMP or something.
How about avatar’s like my current profile picture? is it the same thing?
I’m pretty sure… Not that complete though…
Wise can u help me. I followed your instructions but i cant stack up photos like they overlap each other. can you please help?
Wise can u help me. I followed your instructions but i cant stack up photos like they overlap each other. can you please help?
I’ve been using Gimp for years. MS Paint simply is much too limited. Taking a background and slapping a render on it (if it even supports rendered images) looks extremely basic, usually makes the border of the render pixelated because of the lack of blending, and is really only the first step into designing. The next step is to get into Photoshop or Gimp, and getting familiar with how it works. Following tutorials is always a great way to start. ;)
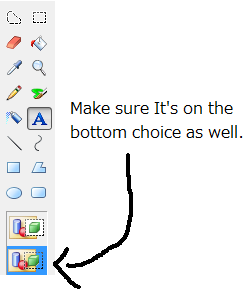
Thanks Muddy, I’ll try! And mew hmmm. What do you mean they overlap? (Oh, and you should try GIMP or Paint.Net lol xD MS Paint is for n00bs like meh =D) OH! Did you make sure the bottom tool under Select is highlighted blue? See the pics for example. Go to Select on the top right and then under all of them make sure the second choice is highlighted. Hope It’s not confusing ._.; lol.
Just saying, if you use anything with no transparent option, you can actually make it transparent, but by using a certain site…
You have to make the part you want transparent a color not on the banner. I’ve made a completely new banner for this.

See the white part we want transparent? Let’s make that…brown! Since there’s no other brown pixels in the ones we want visible.

Basically, any color not on the banner beforehand. Save it, then upload it here: http://lunapic.com. After uploading, there’s a button called Edit near the top, click it and click Transparent from the list that pops up.

Its going to ask you to click on a color.
Make sure you put in the Fuzz % textbox 0 first. Click on the brown part, and every pixel of brown will now be transparent. Save it, upload it to something like tinypic, and it’ll look like this now!

Im stuck on the part where you have to highlight it, I dont have a tool to highlight so what do i do?
OK i found out how and i did it but when i post it, it has a white spot. Here is a example: How do i fix it?
How do i fix it?
Well for the MS Paint you can’t do it like that. You HAVE to cut off all parts not in the edges Dx
I wish I had Paint.Net soon ._.; But that’s pretty nice, mew~
Mew, did you want that white part transparent? Lunapic can do that…

Yeah, it can make things transparent…let me add images to that guide.
EDIT: And just noticed there’s a bit of fuzz. ._.;